Introduction
Les concepteurs du monde entier connaissent bien le défi de créer des maquettes visuellement attrayantes et fonctionnelles. Une partie essentielle de ce processus est l'intégration d'icônes qui correspondent au style souhaité. Le plugin "Material Design Icon" pour Figma se révèle être l'outil idéal pour les amateurs du design de Google.
Dans cet article, nous explorerons en détail les fonctionnalités de ce plugin novateur, mettant en lumière comment il peut optimiser votre flux de travail en intégrant facilement des icônes Material Design dans vos créations Figma.

Comment l’utiliser
INTERFACE DU PLUGIN
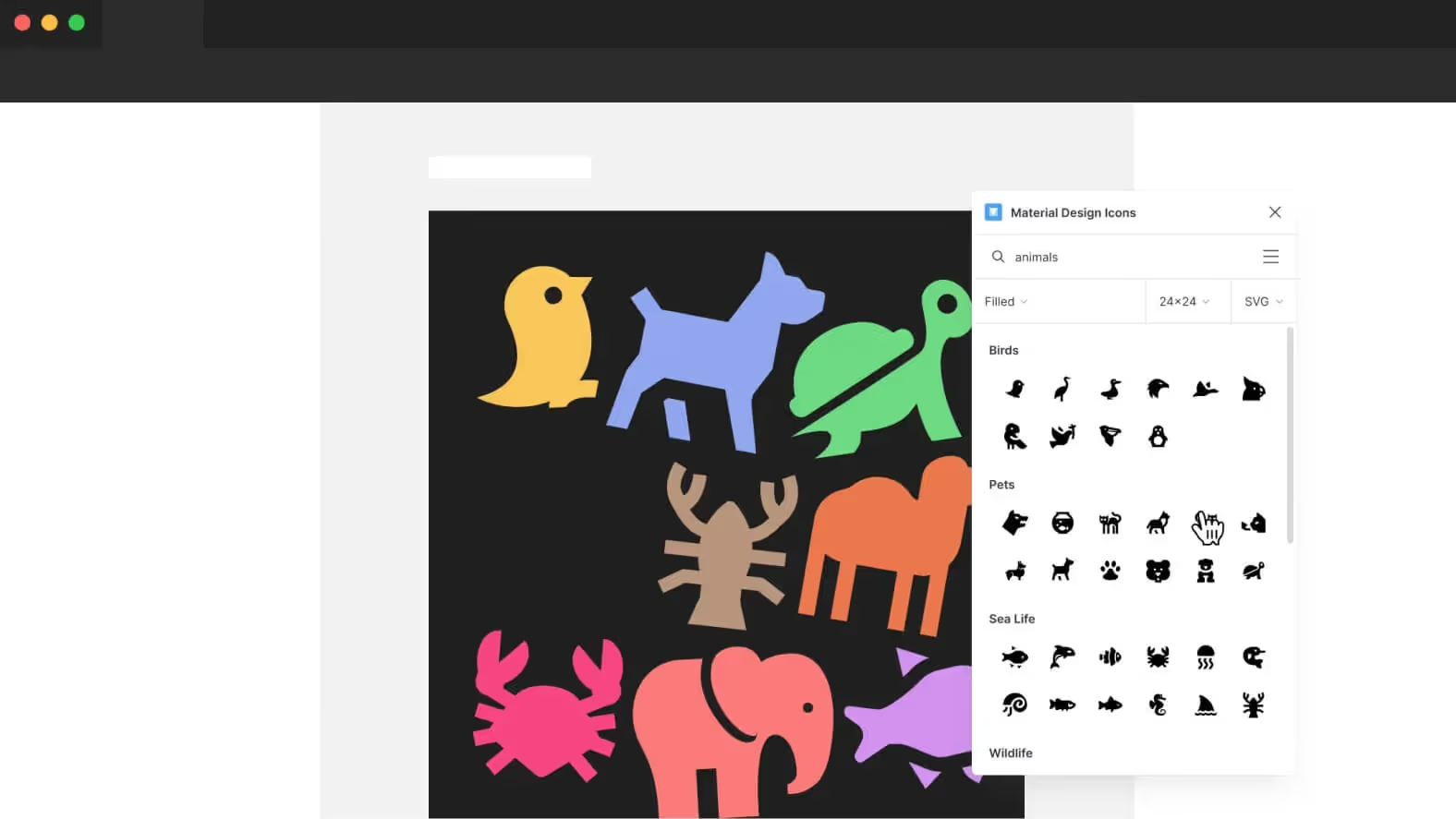
Le plugin "Material Design Icon" propose une interface simple et intuitive, divisée en deux sections principales. La première section est dédiée à la recherche, la fonctionnalité clé du plugin. La toolbar offre également un menu permettant la connexion à un compte Icon8, la navigation par catégories, et le support technique en cas de besoin.
PARAMÈTRES DE PERSONNALISATION
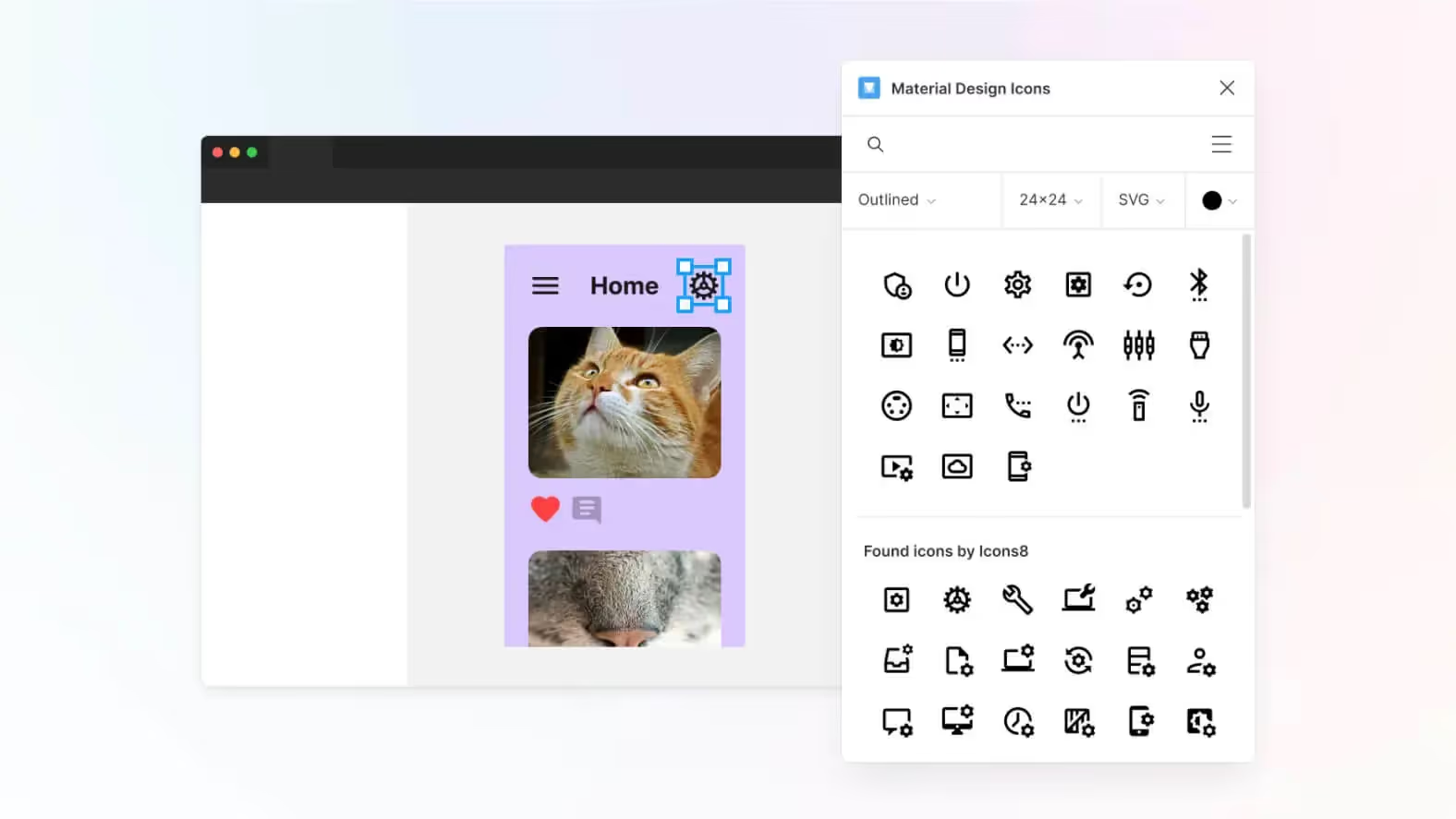
Sous la toolbar, une deuxième barre d'outils se consacre aux paramètres de l'icône. Ces paramètres comprennent le style de l'icône (Filled, Outlined, Rounded, Sharp, et Two Tones), disponibles dans les styles propres à Google avec le Material Design, ainsi que la possibilité d'afficher des icônes proposées par Icon8. Les deux sources offrent des styles graphiques similaires pour une cohérence visuelle.
PERSONNALISATION DE LA TAILLE ET DE LA COULEUR
Une liste déroulante permet de prédéfinir la taille de l'icône à importer dans Figma, avec des options allant de 24x24 à 384x384 pixels, la taille par défaut étant de 96x96 pixels au premier lancement du plugin. Une fonctionnalité pratique permet de choisir le format d'utilisation (PNG, pixelisé, ou SVG, vectoriel).
De plus, la personnalisation de la couleur avant l'importation est possible, avec des options pré-définies ou un choix manuel via le color-picker ou la valeur hexadécimale. Un bouton de réinitialisation est disponible pour revenir à la couleur par défaut, le noir.
OPTIONS PAYANTES ET UTILISATION PRATIQUE
Icon8 propose des options payantes pour des tailles d'icônes supérieures à 96x96 pixels et l'utilisation de certains formats SVG. Cependant, la connexion à un compte Icon8 existant permet d'utiliser les achats précédents directement depuis le plugin.
Pour tester une icône avant l'achat, une option est de passer par un autre plugin permettant de vectoriser des PNG, tout en restant dans les limites gratuites d'Icon8 (96px en taille et en format SVG).

Conclusion
En résumé, le plugin "Material Design Icon" pour Figma offre une solution puissante pour intégrer des icônes de manière efficace dans vos projets de conception. Que vous optiez pour le design Material de Google ou pour des options plus avancées d'Icon8, ce plugin simplifie le processus, vous permettant de personnaliser rapidement et facilement vos créations.
Ne perdez plus de temps à chercher des icônes sur différents sites. Avec le plugin "Material Design Icon" pour Figma, vous pouvez rapidement trouver, personnaliser et intégrer des icônes, améliorant ainsi votre flux de travail. N'hésitez pas à explorer les fonctionnalités de ce plugin lors de votre prochaine session de conception dans Figma, et donnez une nouvelle dimension visuelle à vos créations.




